ピクセルテクスチャー
SFImage 型の基本
PixelTexture ノードの image フィールドは SFImage 型で定義されます。
PixelTexture {
}
SFImage は4種類のパラメータで表現されます。
最初と 2 番目のパラメータはそれぞれテクスチャーの横と縦のピクセル数です。image 2 2 3 0xFF0000 0x00FF00 0x0000FF 0xFFFFFF
3 番目のパラメータは1ピクセル辺りのデータ量(バイト数)であり、1 から 4 までの整数を指定します。
| 3番目のパラメータ | 表現できるテクスチャー | 4番目以降の各パラメータがとる値 |
|---|---|---|
| 1 | 256段階のモノクロ | 0 〜 0xFF |
| 2 | 256段階のモノクロと256段階の透明度 | 0 〜 0xFFFF |
| 3 | R, G, B がそれぞれ256段階のフルカラー | 0 〜 0xFFFFFF |
| 4 | フルカラーと256段階の透明度 | 0 〜 0xFFFFFFFF |
4 番目以降のパラメータは各ピクセルの色(と透明度)を示す整数です。 これらは最初と 2 番目のパラメータを掛け合わせた個数(横×縦のピクセル数)が過不足なく必要です。 各ピクセルは16進数以外の整数で示してもかまいませんが、16進数で表現する方が分かり易いでしょう。
最初のピクセルはテクスチャーの左下に位置し、その次のピクセルは先のピクセルの右隣に並びます。 一番下の行が全て埋まると、次のピクセルは1つ上の行の1番左になります。 最後のピクセルはテクスチャーの右上に位置します。
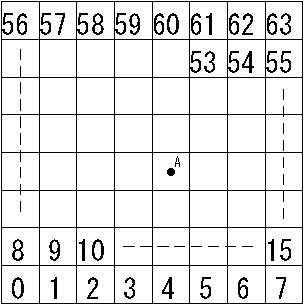
下図は横と縦がそれぞれ8ピクセル、合計 64 個のピクセルで構成されたテクスチャーの場合、順番に指定された各ピクセルが何処に位置するかを示しています。 (最初のピクセルを 0 番目とします。)
| ( 0.0, 1.0 ) | ( 1.0, 1.0 ) | |
 |
||
| ( 0.0, 0.0 ) | ( 1.0, 0.0 ) |
テクスチャーの横のピクセル数を x とした場合、左から s 番目、下から t 番目のピクセルは、最初から
[ s + t * x ] 番目です。
( s と t は 0 から始まる整数です。 )
上図の点 A に位置するピクセルは 左から 4 番目、下から 3 番目の為、最初から [ 4 + 3 * 8 ] = 28 番目の要素となります。 これは横 2 ピクセル、縦 2 ピクセルのフルカラー(透明度なし)のテクスチャーを、
赤 ( 0xFF0000 )、緑 ( 0x00FF00 )、青 ( 0x0000FF )、白 ( 0xFFFFFF ) の 4 ピクセルで表現した例です。
テクスチャーの左下が赤、右下が緑、左上が青、右上が白となります。
これは横 2 ピクセル、縦 2 ピクセルのフルカラー(透明度なし)のテクスチャーを、
赤 ( 0xFF0000 )、緑 ( 0x00FF00 )、青 ( 0x0000FF )、白 ( 0xFFFFFF ) の 4 ピクセルで表現した例です。
テクスチャーの左下が赤、右下が緑、左上が青、右上が白となります。滲んで表示されるテクスチャーの対処
 グラフィックアクセラレータのテクスチャー・スムージング表示機能が働いている場合は左のように表示されます。
上の画像のようにテクスチャーを滲ませずに表示させるには以下の設定変更を行ってください。
グラフィックアクセラレータのテクスチャー・スムージング表示機能が働いている場合は左のように表示されます。
上の画像のようにテクスチャーを滲ませずに表示させるには以下の設定変更を行ってください。(Cosmo の場合、初期設定のOpenGLレンダラーならば、低解像度のテクスチャーに対してはスムージング機能が働きません。 GLView 4.4 の場合、グラフィックアクセラレータに関わらずテクスチャー・スムージング表示機能は働きません。)
- Cosmo の場合
- VRML画面の下部にある操作盤の右下にあるチェック ( Preferences ) をクリックしてください。 ( Pivoron Player ならば、右下にある P をクリックしてください。)
- Performance の Image/Texture Quality にある "Fastest" にチェックを入れてください。
- OK をクリックして Preferences を閉じてください。
- Cortona の場合
- VRML画面上で右クリックし、表示されたメニューの Preferences を選択してください。
- Renderer の Renderer options にある "Optimize textures for Quality" のチェックを外してください。
- OK をクリックして Preferences を閉じてください。
- Contact の場合
- 一時的に対処する場合
VRML画面上で右クリックし、表示されたメニューの Graphics にある Smooth Textures を左クリックしてください。 - 初期設定を変更する場合
- VRML画面を一度左クリックした後でキーボードの F9 を押してPreferences を表示させてください。
- Smooth Textures のチェックを外して、OK をクリックしてください。
- 一時的に対処する場合
SFImage の新規生成
 先の作例と同じピクセルテクスチャーをスクリプトで生成してみましょう。
先の作例と同じピクセルテクスチャーをスクリプトで生成してみましょう。スクリプトで SFImage オブジェクトを新規に生成する場合、 事前に各ピクセルの色データが収まった MFInt32 オブジェクトが必要です。
DEF Sc Script {
eventOut SFImage image
field MFInt32 array [
0xFF0000 0x00FF00 0x0000FF 0xFFFFFF
]
url "javascript:
function initialize () {
image = new SFImage ( 2, 2, 3, array );
}
"
}
DEF Sc Script {
eventOut SFImage image
url "javascript:
function initialize () {
var ary = new MFInt32 ();
ary[0] = 0xFF0000; // red
ary[1] = 0x00FF00; // green
ary[2] = 0x0000FF; // blue
ary[3] = 0xFFFFFF; // white
image = new SFImage ( 2, 2, 3, ary );
}
"
}
 Contact に限り、この作例を実行すると左の画像( Smooth Textures をオフにしています)の様にテクスチャーの左下の赤と右上の白が水色になります。
Cosmo Cortona の場合は先の作例と同じ 4 色のテクスチャーが表示されます。
Contact に限り、この作例を実行すると左の画像( Smooth Textures をオフにしています)の様にテクスチャーの左下の赤と右上の白が水色になります。
Cosmo Cortona の場合は先の作例と同じ 4 色のテクスチャーが表示されます。
DEF Sc Script {
eventOut SFImage image
url "javascript:
function initialize () {
var ary = new MFInt32 ();
ary[0] = 0xFF0000FF; // red
ary[1] = 0x00FF00FF; // green
ary[2] = 0x0000FFFF; // blue
ary[3] = 0xFFFFFFFF; // white
image = new SFImage ( 2, 2, 4, ary );
}
"
}
DEF Sc Script {
eventOut SFImage image
url "javascript:
function initialize () {
var ary = new MFInt32 ();
ary[0] = 0xFF0000; // red
ary[1] = 0x00FF00; // green
ary[2] = 0x0000FF; // blue
ary[3] = 0xFFFFFF; // white
ary[0] = ary[0] * 256 + 0xFF;
ary[1] = ary[1] * 256 + 0xFF;
ary[2] = ary[2] * 256 + 0xFF;
ary[3] = ary[3] * 256 + 0xFF;
image = new SFImage ( 2, 2, 4, ary );
}
"
}
大きなテクスチャーを描く
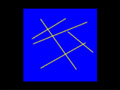
ここまでの作例はたった 4 ピクセルだけのテクスチャーでしたが、もっと大きなサイズのテクスチャーを扱ってみましょう。 64 × 64 ピクセルのテクスチャーに 4 色の直線を描き、中央を黒く塗ってみました。
64 × 64 ピクセルのテクスチャーに 4 色の直線を描き、中央を黒く塗ってみました。
横 dx ピクセル、縦 dy ピクセル、合計 dx × dy = px 個のピクセルを使ったテクスチャーに対して、ある色をある場所に適応させる例を以下に示します。
テクスチャー全体の色情報を納める配列を
ary ( 要素数が px 個の MFInt32 オブジェクト)、
適応させたい色を納める変数を color (整数)、
ピクセルの場所を示す x0, y0, x1, y1 はそれぞれ 0 以上の整数であり、0 <= x0 < x1 < dx, 0 <= y0 < y1 < dy とします。
テクスチャー全体をある色で塗りつぶす
for ( i = 0; i < px; i++ ) ary[i] = color;黒く塗りつぶすなら例えば以下の様に空の要素を px 個用意するだけでもよい。
ary = new MFInt32(); ary.length = px;左から x0 番目、下から y0 番目のピクセルに色を塗る
ary[ x0 + y0 * dx ] = color;
下から y0 番目の水平ラインに対して、左から x0 番目のピクセルから x1 までの横線を引く
for ( s = x0; s <= x1; s++ ) ary[ s + y0 * dx ] = color;
左から x0 番目の垂直ラインに対して、下から y0 番目のピクセルから y1 までの縦線を引く
for ( t = y0; t <= y1; t++ ) ary[ x0 + t * dx ] = color;
左下のピクセル ( x0, y0 ) から右上のピクセル ( x1, y1 ) を対角線とする四角形とその内側を塗りつぶす
for ( t = y0; t <= y1; t++ ) for ( s = x0; s <= x1; s++ ) ary[ s + t * dx ] = color; テクスチャーの中央を中心とし、テクスチャーの 1 辺と同じ長さの直径を持つ円を描いてみました。
テクスチャーの中央を中心とし、テクスチャーの 1 辺と同じ長さの直径を持つ円を描いてみました。
 陰影のある球を描いてみました。
DirectionalLight ノードの direction フィールドの値を変えると陰影の付きかたが変化します。
陰影のある球を描いてみました。
DirectionalLight ノードの direction フィールドの値を変えると陰影の付きかたが変化します。
ポインタドラッグによる線描
ある形状をキャンバスに見立てて、マウスなどのポインタでその表面をドラッグ操作することにより、それに貼られたピクセルテクスチャーによる自由な線を描いてみましょう。クリックした場所に点を描く
まず簡単な例として、線ではなくクリックされた箇所に点を加えるスクリプトです。 青い箱の表面をクリックすると、そこに黄色い点が加えられます。
青い箱の表面をクリックすると、そこに黄色い点が加えられます。
// SFVec2fオブジェクトで示されたテクスチャー座標に penColor を適応させる為の関数。
function pset(v) {
var tv = v.multiply ( dt );
var s = Math.floor( tv.x );
var t = Math.floor( tv.y );
s = Math.max ( 0, Math.min( dt - 1, s ));
t = Math.max ( 0, Math.min( dt - 1, t ));
ary[ s + t * dt ] = penColor;
}
pset 関数は v がテクスチャーのどのピクセルを指すのかを求めます。 dt はテクスチャーの縦もしくは横のピクセル数です。 v と dt から、クリックされた場所がテクスチャーの左から何番目のピクセルか、下から何番目のピクセルかを求め、それぞれを変数 s と t に代入します。 s と t はそれぞれ 0 以上 dt 未満の整数となります。
最後にテクスチャーの各ピクセルの色情報が納められている配列 ary の目標となる要素を penColor に変更して、この関数は終わります。
initialize 関数で生成された SFImage オブジェクトに対して、penUpDowned 関数ではそれに対して配列の要素を変更しただけなのだから、 以下のように array プロパティへの代入で構わないのではと思うかもしれません。
function penUpDowned (active) {
if (active) {
// キャンバス上でポインタのボタンが押されたら、ポインタの座標に点を描く。
pset( hitPoint );
image.array = ary;
}
}
Script {
field SFColor colA 0.3 1.0 0.3 # 球の色
}
SFColor2Int 関数で整数に変換していましたが、
この作例では以下のように SFInt32 オブジェクトで色を定義しています。
Script {
field SFInt32 penColor 0xFFFF00 # 点の色
}
<Script>
<field accessType='initializeOnly' type='SFInt32' name='penColor' value='0xFFFF00'/>
<field accessType='initializeOnly' type='SFInt32' name='bgColor' value='255'/>
<field accessType='initializeOnly' type='MFInt32' name='array' value='0xFF0000 0x00FF00 0x0000FF 0xFFFFFF'/>
</Script>
ドラッグした2点間に直線を引く
 青い箱の表面をドラッグすると、ドラッグ開始点から終点までの間に直線が引かれます。
青い箱の表面をドラッグすると、ドラッグ開始点から終点までの間に直線が引かれます。
スクリプトの lineset 関数は開始点から終点まで必要な数だけ pset 関数を呼び出すことにより、点を繋げて直線を描いています。
ドラッグによるフリーハンド曲線を描く
 青い箱の表面のドラッグに従って曲線が描かれます。
青い箱の表面のドラッグに従って曲線が描かれます。
ドラッグ中のカーソル移動ごとに点が描かれるのではなく、カーソルがある程度の小距離を移動するごとに短い直線を描いています。 これは SFImage オブジェクトを凄く大量に新規生成すると、環境によってはスワップファイルでハードディスクが埋まりハングアップすることを出来るだけ避ける為の措置です。
綺麗な斜め線を描く
先の2例は描かれた斜め線がギザギザと汚かったのですが、アンチエイリアスっぽい処理を加えて綺麗にしてみましょう。 青い箱の表面をドラッグすると、ドラッグ開始点から終点までの間に滑らかな直線が引かれます。
青い箱の表面をドラッグすると、ドラッグ開始点から終点までの間に滑らかな直線が引かれます。
 青い箱の表面のドラッグに従って滑らかな曲線が描かれます。
青い箱の表面のドラッグに従って滑らかな曲線が描かれます。
psetAA 関数ではまず、本来描かれるピクセルとそれを取り囲む8個のピクセルに対して、テクスチャーコード座標とピクセルの中心座標との距離を導きます。 その距離が短い程ペンの色に、遠ざかるほど元のピクセルの色に近くなるように、9個の各ピクセルの色を決めています。
このページのトップ | 前へ 貼り方の指定 | 次へ サンプル集